An Overview
In this blog, we'd understand what Semantic HTML is, what are its advantages, and why every developer should be aware of this.
What does Semantic mean?
Let's first start by understanding what Semantic means.
Semantic simply means something relating to meaning in language or logic.
What are Semantic elements in HTML?
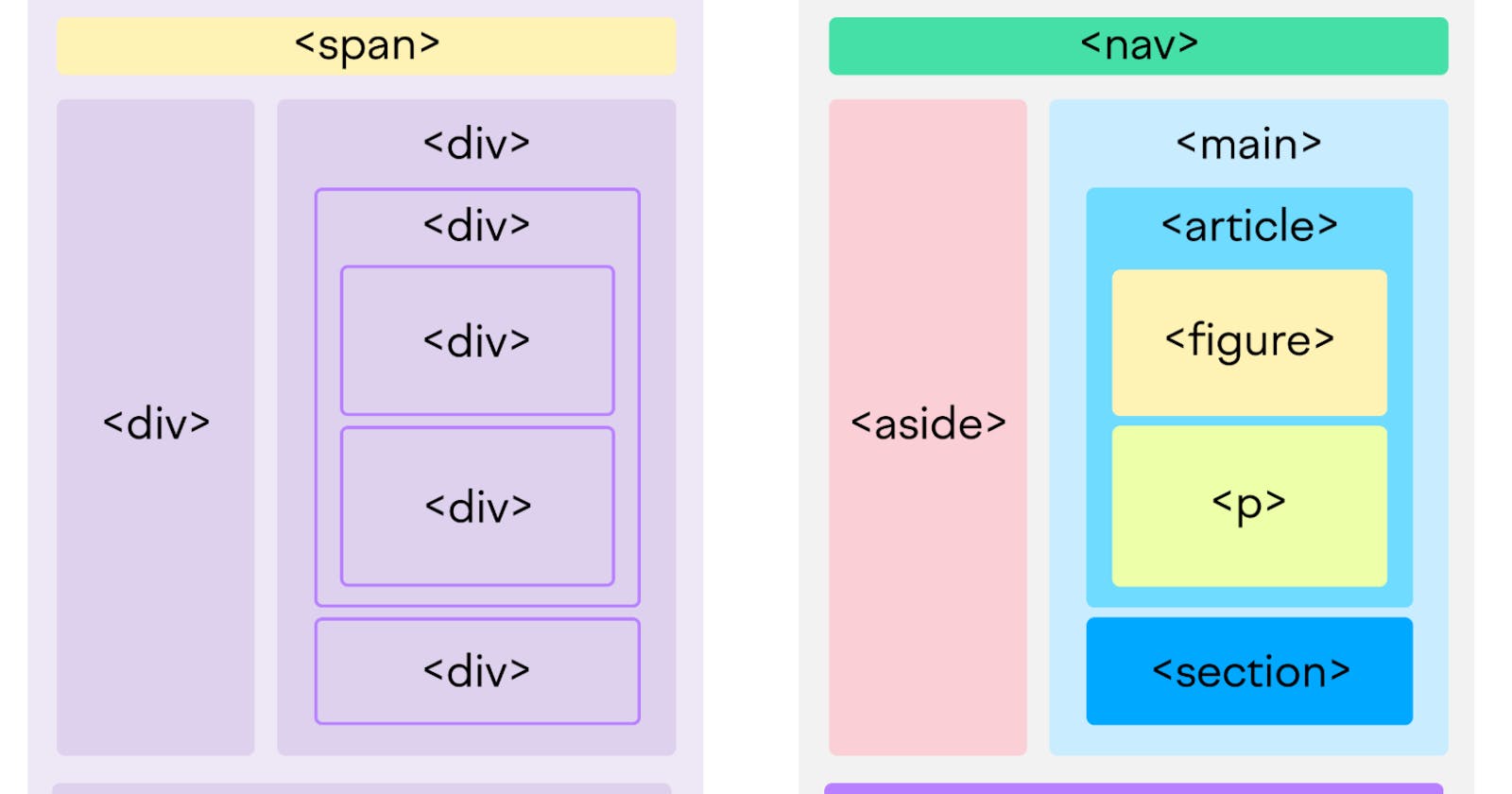
Semantic elements in HTML are tags that carry meaning about the structure and content of a webpage. Unlike non-semantic elements like <div> and <span>, which provide no information about their content, semantic elements contribute to the document's clarity and help both browsers and developers understand the purpose of each section.
The Role of Semantic Elements:
Clarity and Readability: Semantic elements enhance the readability of HTML code by expressing the structure of a document in a more human-readable way. For instance, using
<header>,<main>,<footer>, and<nav>elements clearly defines the different sections of a webpage.Accessibility: Semantic elements improve accessibility by providing additional information to assistive technologies like screen readers. Proper use of semantic tags ensures a more inclusive web experience for users with disabilities.
SEO (Search Engine Optimization): Search engines use semantic information to better understand the content and context of a webpage. Properly structured content using semantic elements can positively impact a website's SEO.
Key Semantic Elements:
<header>: The<header>element represents introductory content typically placed at the top of a page or section. It can include headings, logos, navigation, and other relevant content.<nav>: The<nav>element defines a navigation menu, allowing for the easy identification of navigation links on a webpage. It's commonly used for site navigation menus.<main>: Introduced in HTML5, the<main>element represents the main content of a document. It excludes content such as headers, footers, and sidebars, making it a valuable element for screen readers.<article>: The<article>element encapsulates standalone content that can be distributed and reused independently, such as blog posts, news articles, or user comments.<section>:<section>groups related content together and is particularly useful for creating a logical structure within a document. It helps maintain a clear hierarchy.<aside>: The<aside>element contains content tangentially related to the content around it, often used for sidebars, pull quotes, or advertisements.<footer>:<footer>represents the footer of a section or page, usually containing metadata, copyright information, and links to relevant resources.
Practical Examples:
Example 1: Basic Page Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Deep Dive into HTML Semantics</title>
</head>
<body>
<header>
<h1>Web Development Blog</h1>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>Introduction</h2>
<p>Welcome to our exploration of HTML semantic elements...</p>
</section>
<article>
<h2>Unraveling HTML Semantics</h2>
<p>Today, we embark on a journey into the depths of HTML semantics...</p>
</article>
</main>
<footer>
<p>© 2024 Web Development Blog. All rights reserved.</p>
</footer>
</body>
</html>
Example 2: Semantic Element for Accessibility
<section>
<h2>Contact Information</h2>
<address>
<p>For inquiries, please contact us at:</p>
<p>Email: <a href="mailto:info@example.com">info@example.com</a></p>
<p>Phone: <a href="tel:+123456789">+1 (234) 567-89</a></p>
</address>
</section>
Conclusion:
Understanding and implementing HTML semantic elements goes beyond adhering to best practices; it's a commitment to creating a more accessible, readable, and SEO-friendly web. By incorporating these elements into your web development projects, you not only improve the user experience but also contribute to a more inclusive and well-structured internet. As you continue your journey in web development, let HTML semantics be your guiding principle in crafting robust and meaningful web content.