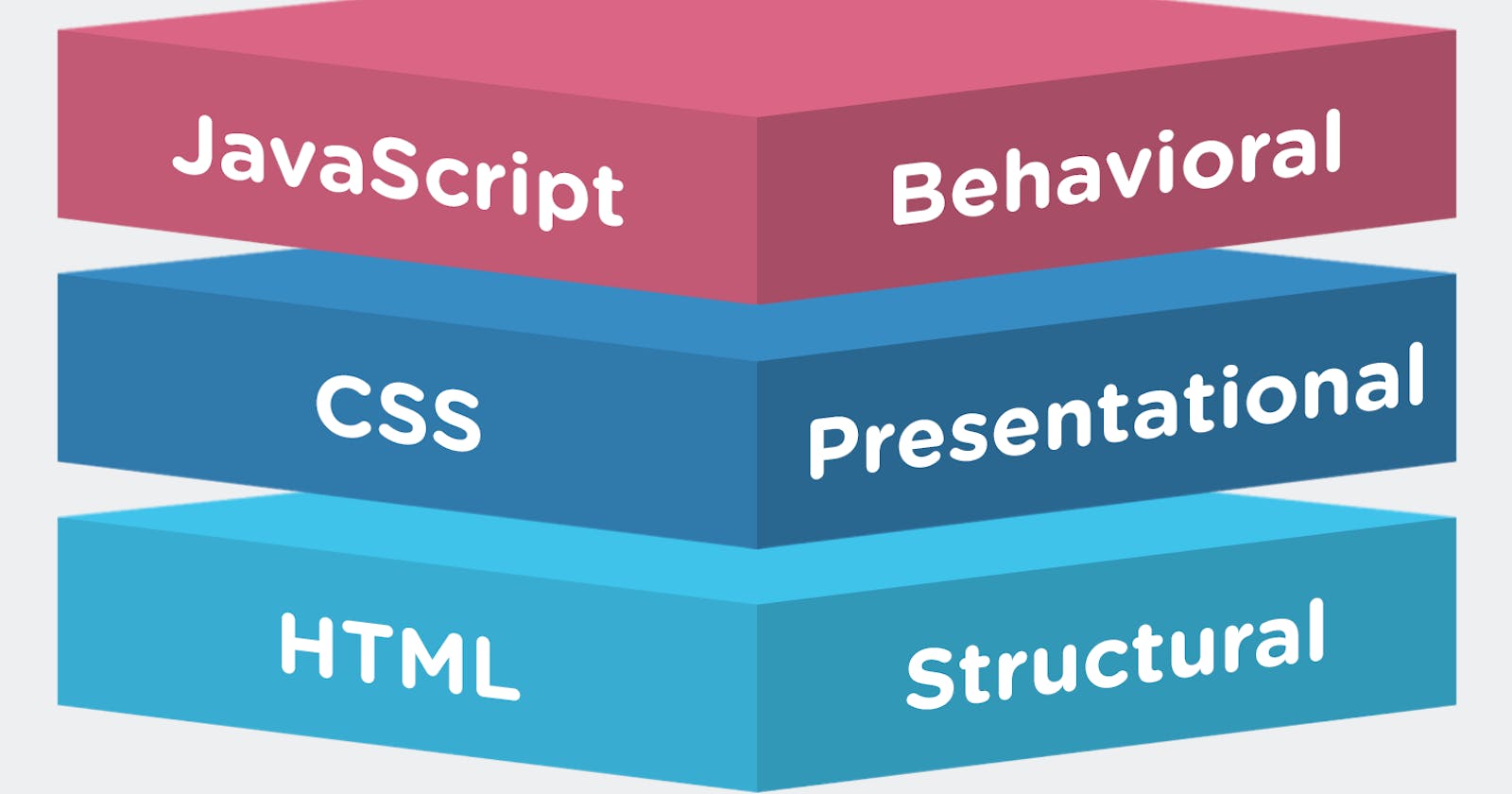
HTML, CSS, and JavaScript are three fundamental technologies used in web development to create and design interactive and visually appealing websites. Each of them serves a specific purpose in building and enhancing web pages:
HTML (Hypertext Markup Language):
HTML is the standard markup language used to create the structure and content of web pages.
It consists of a series of elements, represented by tags, which define the various parts of a web page, such as headings, paragraphs, lists, images, links, and more.
HTML provides the basic structure for a webpage and serves as the backbone for content presentation.
Structure: HTML uses tags to define different elements like headings (
<h1>), paragraphs (<p>), images (<img>), and links (<a>).Content: The text and data displayed on the page is written within these tags.
No programming: Unlike JavaScript, HTML isn't a programming language. It's a markup language that focuses on structure and content.
Example of an HTML structure:
<!DOCTYPE html>
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a sample webpage.</p>
</body>
</html>
CSS (Cascading Style Sheets):
CSS is used to style and format the HTML elements on a web page.
It allows web developers to control the layout, colors, fonts, and overall visual presentation of the content.
CSS rules consist of selectors (which elements to style) and declarations (which styles to apply).
Styling: CSS defines how HTML elements look. You can control fonts, colors, backgrounds, borders, and positioning of elements.
Flexibility: CSS can be applied directly in the HTML document, in separate files, or linked externally. This flexibility makes it easy to maintain and update styles across multiple pages.
Visual appeal: CSS adds the visual flair that makes websites attractive and engaging.
Example of CSS styling:
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: blue;
}
p {
font-size: 16px;
}
JavaScript:
JavaScript is a dynamic scripting language that allows developers to create interactive and dynamic elements on a web page.
It enables client-side scripting, allowing for actions like user input validation, dynamic content updates, and event handling.
JavaScript is often used in conjunction with HTML and CSS to create more engaging and responsive web applications.
Interactivity: JavaScript allows users to interact with elements on the page, like clicking buttons, filling out forms, or playing games.
Dynamic effects: You can create animations, pop-up menus, image sliders, and other dynamic elements that make your website more engaging.
Programming knowledge required: Unlike HTML and CSS, JavaScript requires programming knowledge to understand and implement effectively.
Example of JavaScript usage:
// Simple JavaScript code to change the content of a paragraph on button click
function changeText() {
var paragraph = document.getElementById("demo");
paragraph.innerHTML = "New content!";
}
Together, HTML, CSS, and JavaScript form the core technologies for building modern and dynamic web applications. HTML provides the structure, CSS handles the styling, and JavaScript adds interactivity and dynamic behavior to enhance the user experience.